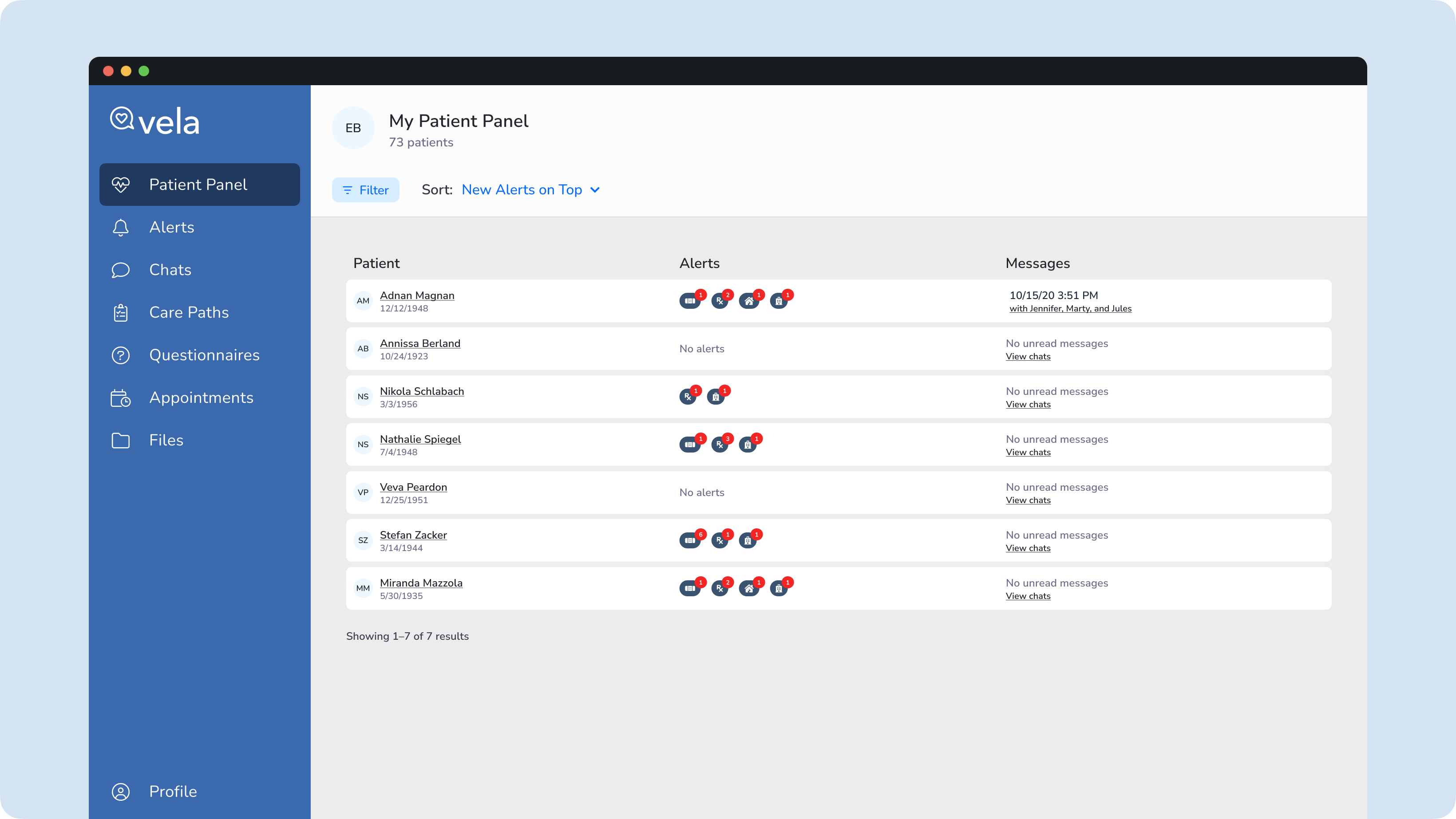
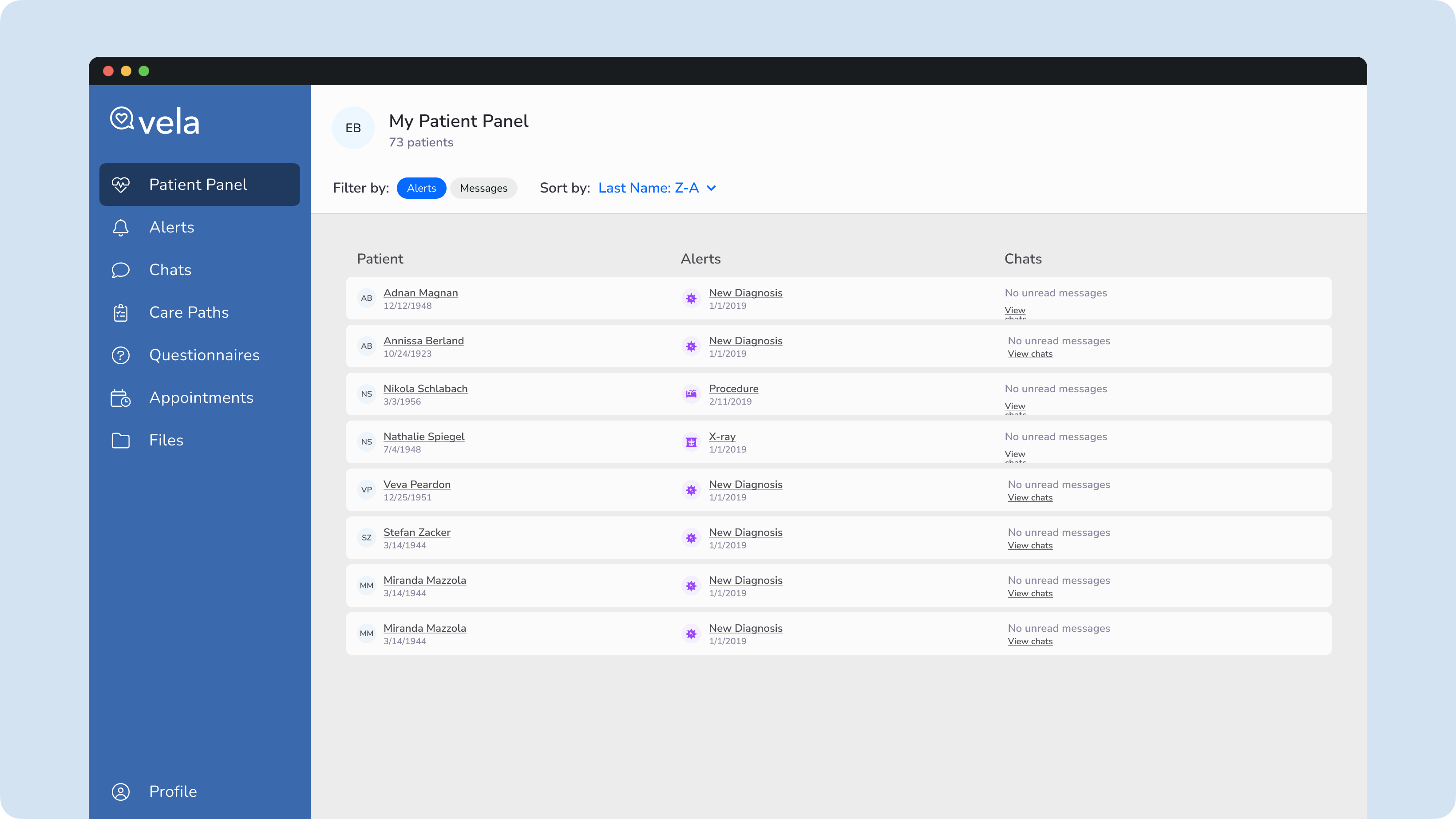
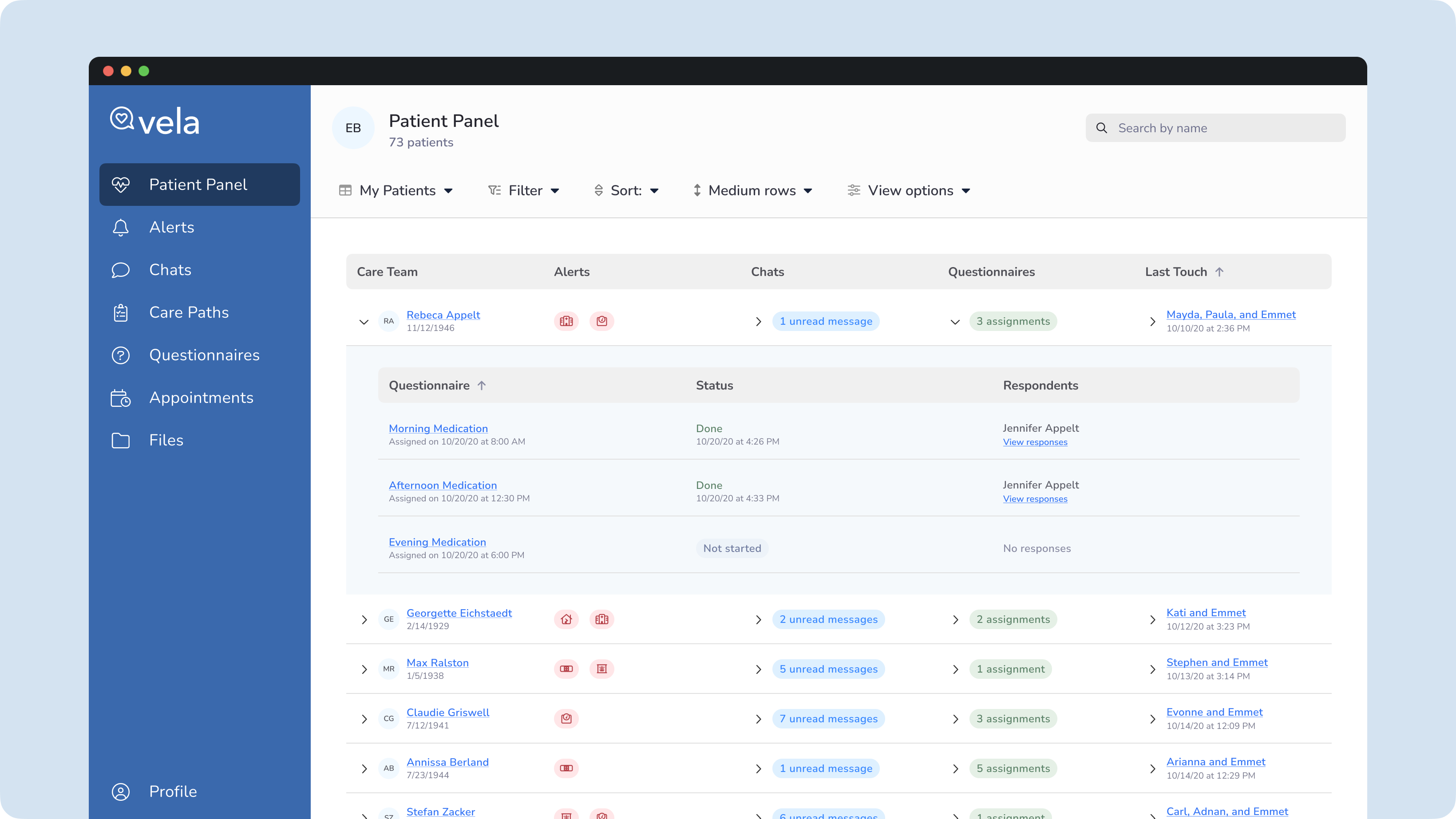
Typically, a Care Manager and Coach's initial task is to review and triage patient activity for incidents and critical events. Care teams, comprising various healthcare professionals centered around the patient, rely on multiple data points to gain a comprehensive understanding of the patient's health.
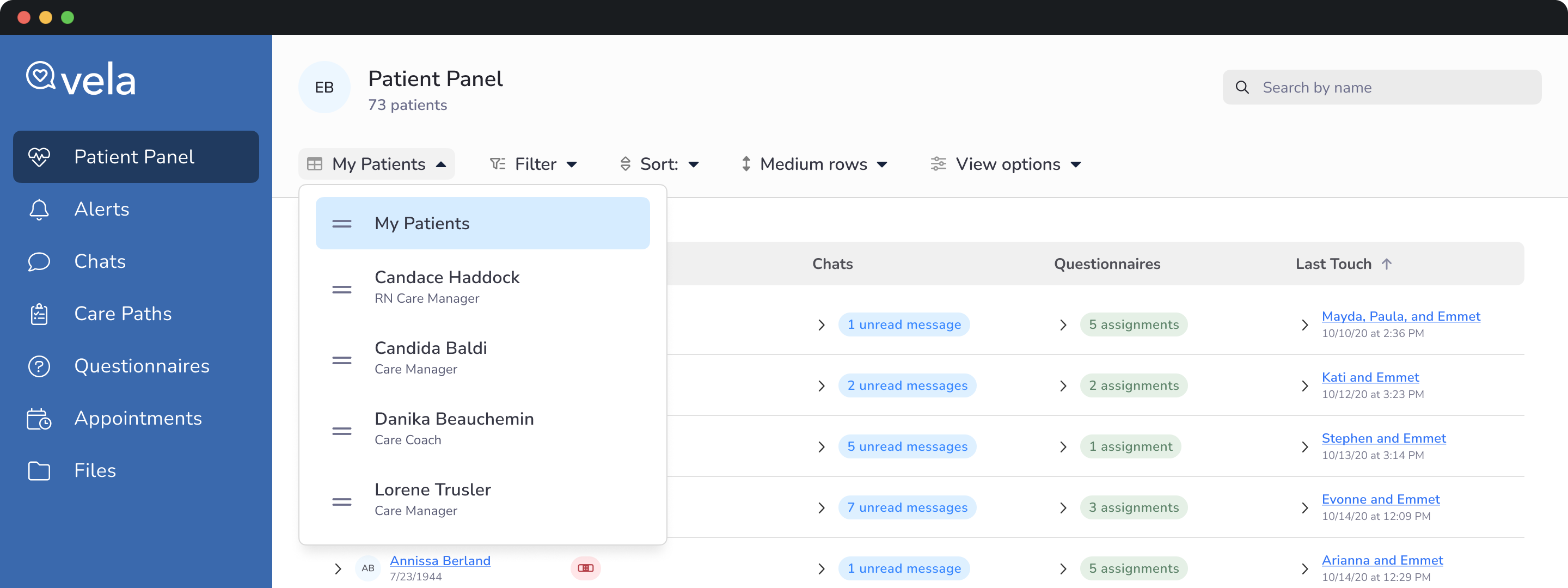
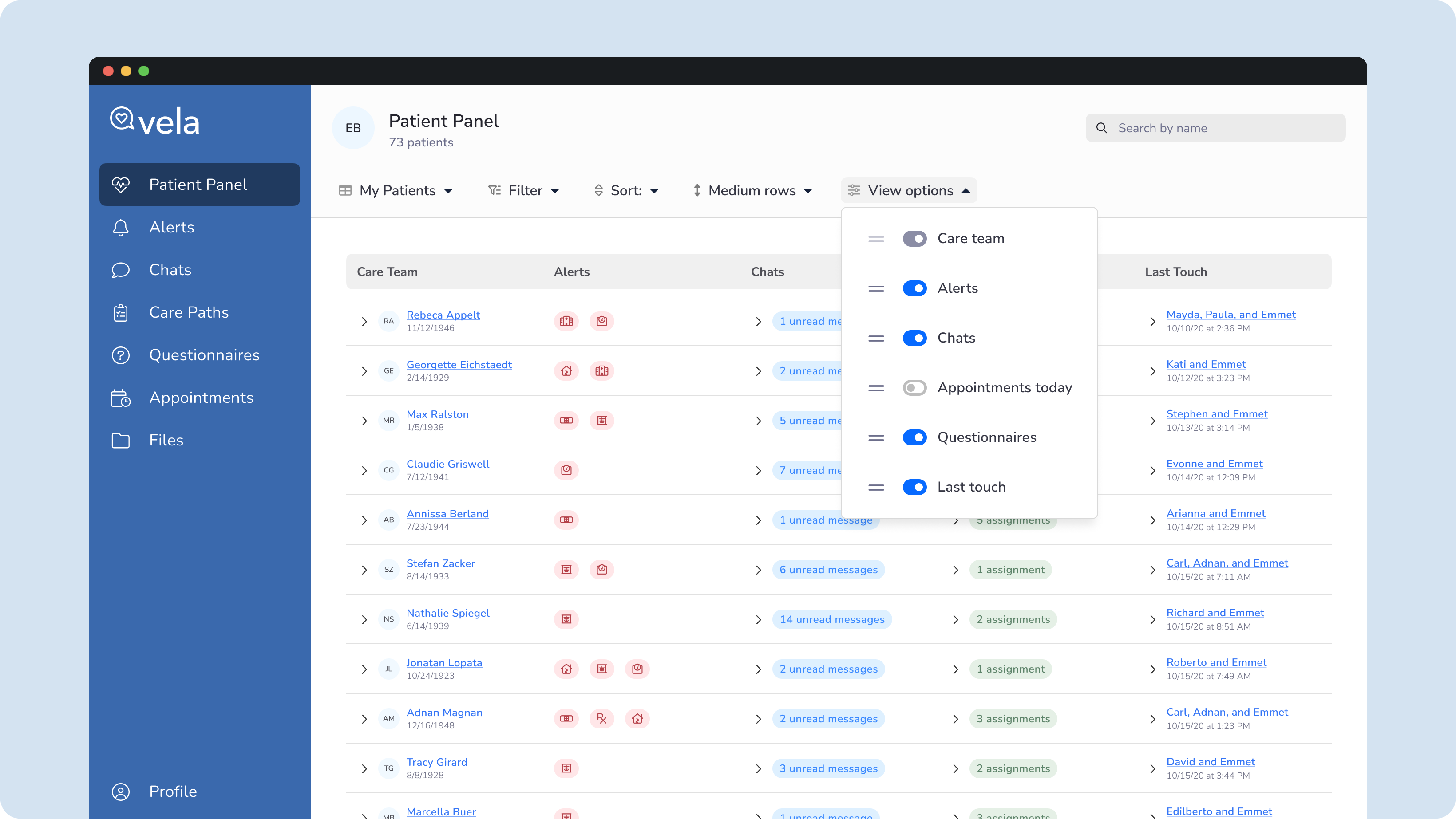
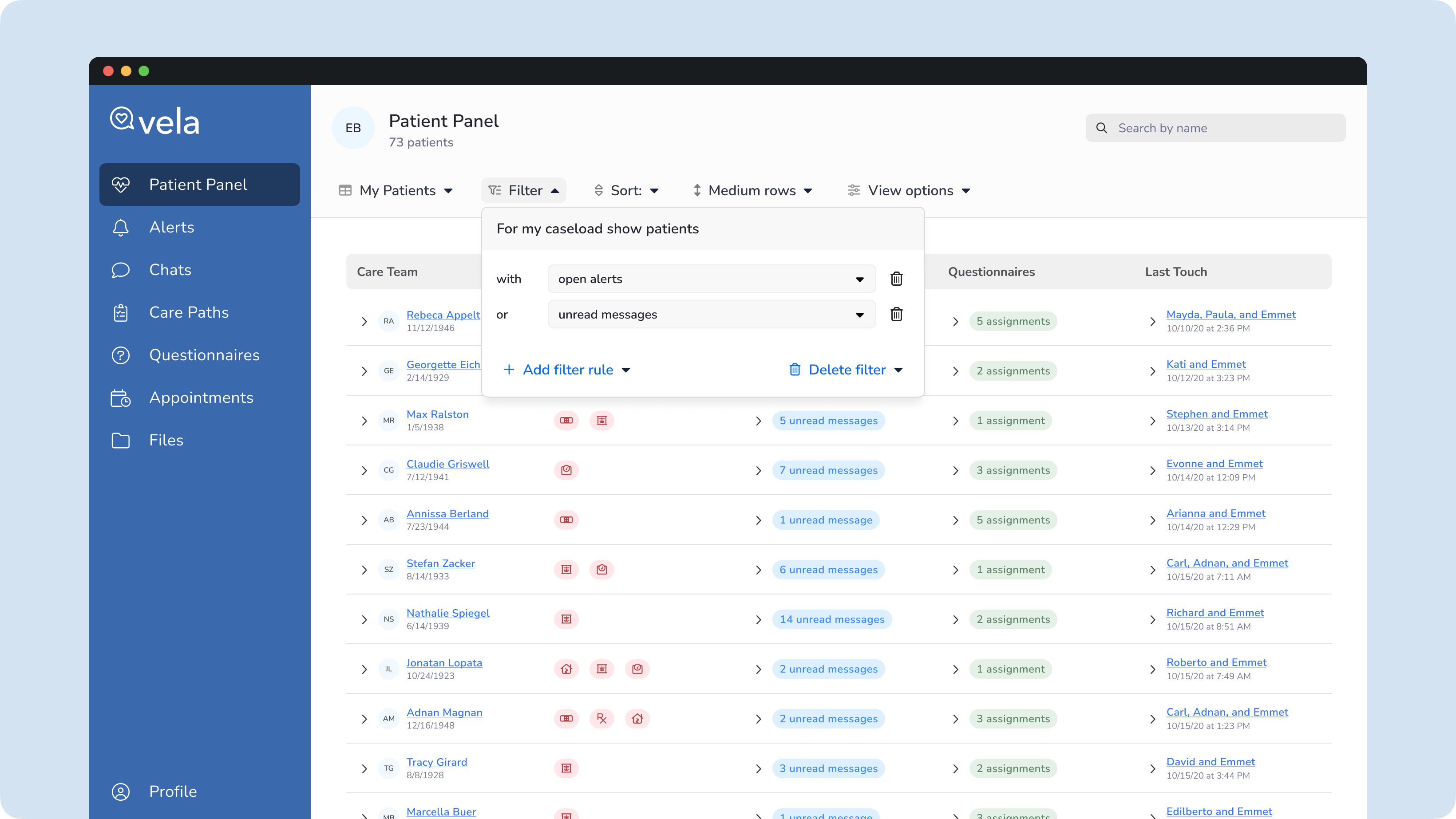
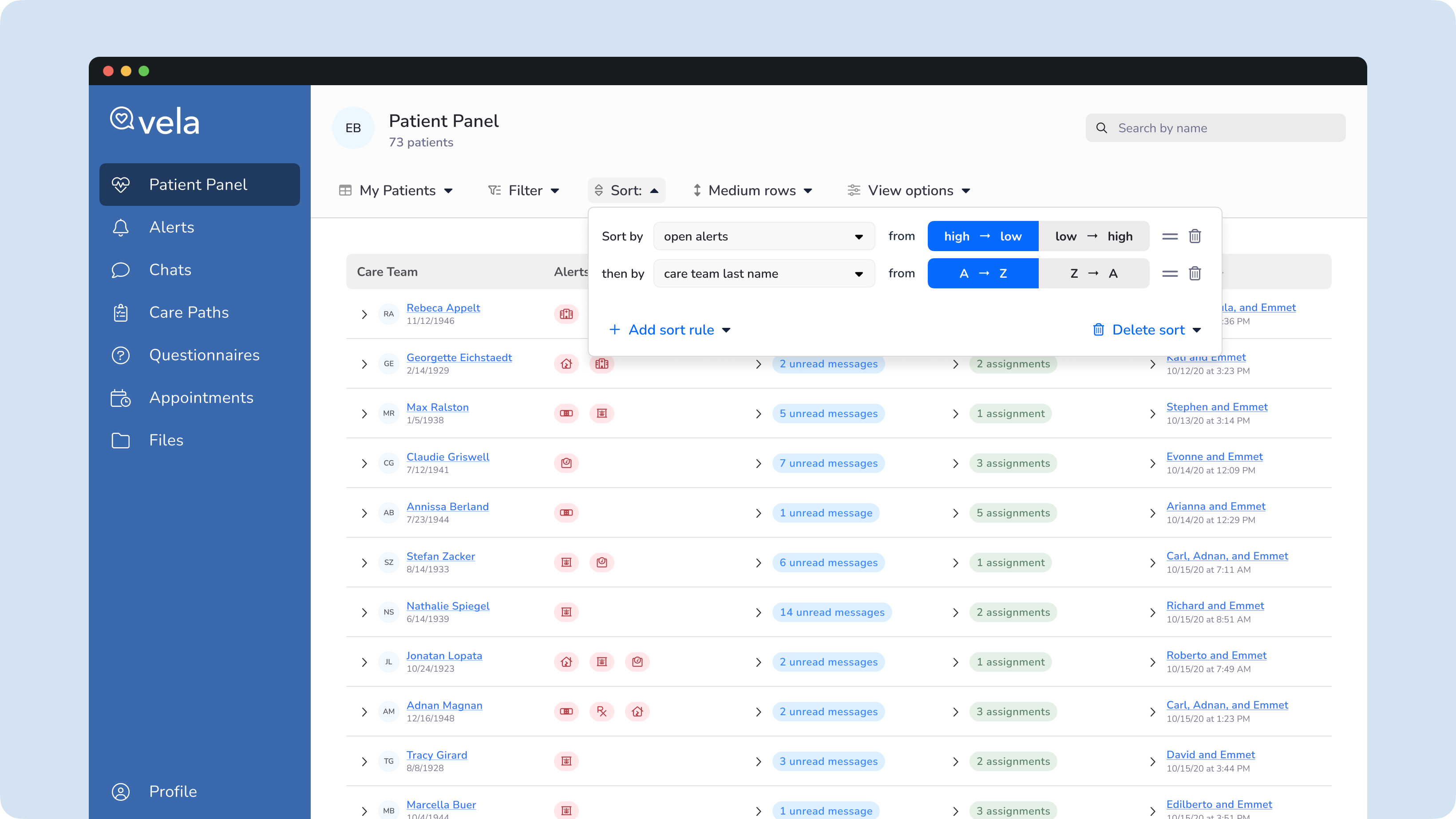
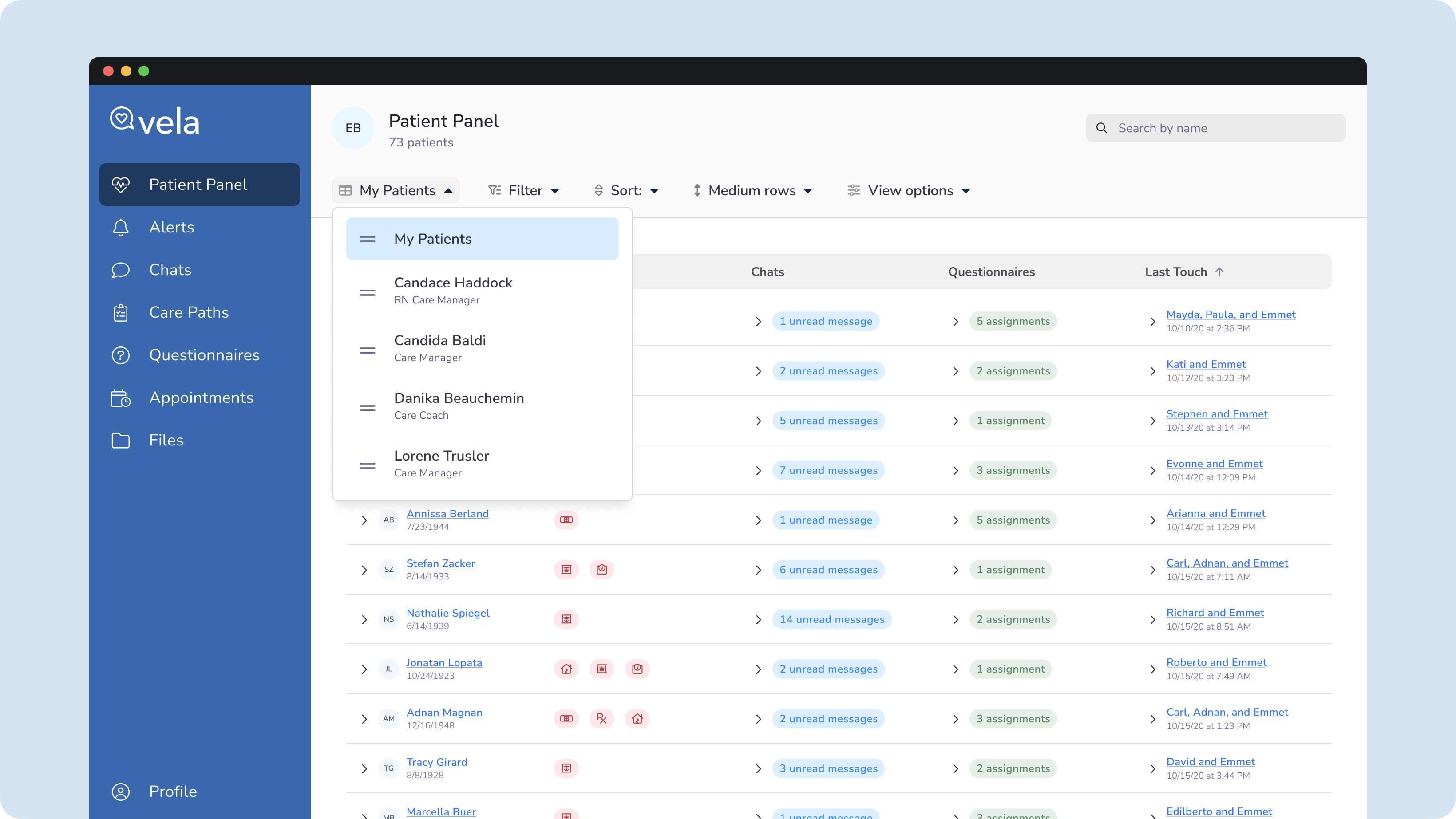
For instance, Vela Pro displays activity through indicators for new chat messages and alerts for questionnaire submissions. These features are organized in a dedicated space within the app, allowing professionals to focus on their tasks.
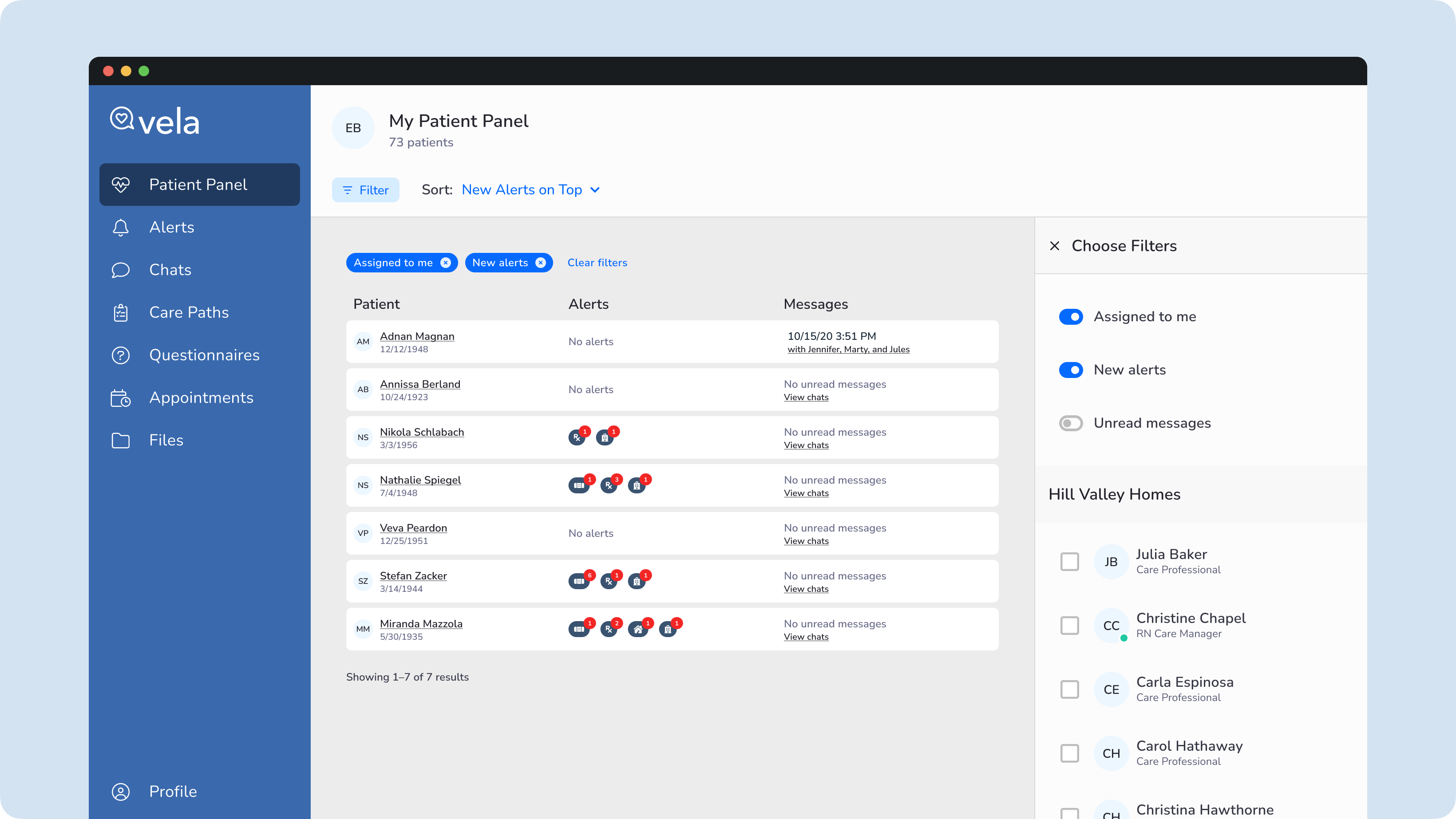
However, a decentralized structure has made it challenging for professionals to get an overview of care team activity and has hindered their ability to triage care based on need.
View-all permissions: Branch Managers have read-only access to view the Care Teams managed by their Professionals. We also had to consider the functionality governed by this permission.
Additional use cases: While Vela Pro is designed for durably assigned caseloads, we must also accommodate other care models that meet our customers' diverse needs.